初心者がHTML5を効率的に勉強する為の3つの手順
-第一回 基本的なHTMLの構造を覚える-

はじめまして。
トレンディでデザイナーとして務めている「モチ」と申します。
今回は「これからHTML5を勉強したい!」という人に向けて、自身で経験した効率的な勉強法を3つの手順に分けてご紹介させていただきます。
手順は以下の通りです。
- 第一回 基本的なHTMLの構造を覚える
- 第二回 HTML5で使われるタグとその意味を覚える
- 第三回 簡単なマークアップを実際に行う
今回は「第一回 基本的なHTMLの構造を覚える」をやっていこうと思います。
HTMLには構造の基本形があります。
まずはその構造と構成する「タグ」を覚えることから始めましょう。
DOCTYPE宣言です。
そのHTMLがどのバージョンの規則に沿って作られているかを宣言するタグです。
この宣言がなくてもブラウザはHTMLを表示してくれますが、内容が正しく表示されなかったり、ブラウザの種類によっては表示の違いが出てしまうので必ず宣言した方が良いと思います。
これはこのファイルがHTMLですよ、と宣言するタグです。
HTMLを書くときは最初に<html>、最後に</html>を書きましょう。
ヘッダー情報を記入するタグです。
このタグの間に文字コードやスタイルシート、JavaScript等を書き込みます。
外部のCSSファイルやJSファイルを読み込ませる記述もここに書くことになります。
ページのタイトルを付けるタグです。
この中に記入した文字がブラウザページタブに表示されます。Googleなどの検索エンジンの検索結果で表示される大事な部分です。
これは<head>~</head>の間に記入します。
このタグの中に記入された内容が、ブラウザに表示されます。
表示させたい内容を他のタグを記入して作っていきます。
実際に書いてみると下記のようになります。
<!DOCTYPE html> <html><head></html><title>ここにタイトルが入ります。</title></head> <body>ここに記入した内容がブラウザに表示されます。</body>
実際にテキストエディタ「メモ帳」に上記をコピー&ペーストして、拡張子を「.html」にしてデスクトップに保存してみてください。
下記の画像のようなファイルがデスクトップに表示されたと思います。
(画像のアイコンは「Internet Explorer」を標準ブラウザにしている場合の表示です。)
これでhtmlファイルの出来上がりです。
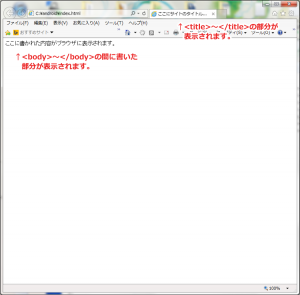
ダブルクリックするとブラウザで以下のような表示になると思います。
今回はここまでです。
次回の「第二回 HTML5で使われるタグや、タグの意味を覚える」では、今回作成したhtmlファイルを使用して、いろいろなタグと使い方をご紹介しようと思います。