ブラウザで折れ線グラフや散布図を描いてみる

HTML5 の canvas が使えるようになり、それを使ったグラフ表示のライブラリもいろいろと出てきました。
そのおかげで、ブラウザでのグラフ表示もだいぶ楽になりました。
以前、ブラウザでグラフを表示する機会があり、棒グラフ、折れ線グラフ、散布図といった複数のグラフを表示できるものと探しました。
そのとき調べた中で、一番いろいろなグラフが描ける CanvasXpress 4.1 (http://canvasxpress.org/) を使うことになりました。現在は、バージョンが上がって 7.8 となっていました。
ライブラリになっていますので、予備知識として、簡単な HTML と簡単な Javascript を知っていれば、後は、CanvasXpress の使い方だけです。もちろん、HTML5 の canvas なんて知らなくてもグラフが描けます。
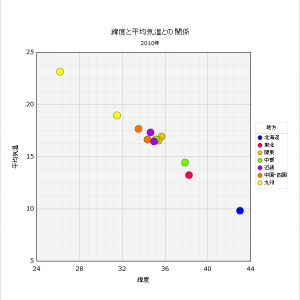
散布図を描いてみる

散布図を描くには、
横軸の値と縦軸の値のペアで点を表し、それを並べてデータとします。smps は、そのデータのフォーマットを表しています。
グラフの形式は Scatter2D を使ってみました。
サンプルは、さらに点をいくつかのグループに分けて、色分けしています。
実際のコードは以下のようになります。
<canvas id="canvas" width="600" height="600"></canvas>
<script>
$(document).ready(showCanvas());
function showCanvas() {
new CanvasXpress("canvas", {
"z": {
"地方": ["北海道","東北","関東","関東","中部","中部",
"近畿","近畿","中国・四国","中国・四国","九州","九州"] },
"y": {
"vars": ["札幌","仙台","東京","横浜","新潟","名古屋",
"京都","大阪","広島","高知","鹿児島","那覇"],
"smps": ["緯度","平均気温"],
"data": [[43.06,9.8],[38.26,13.2],[35.69,16.9],[35.44,16.5],[37.91,14.4],[35.17,16.6],
[35.02,16.4],[34.68,17.3],[34.40,16.6],[33.57,17.6],[31.55,18.9],[26.21,23.1]]
}
}, {
"graphType": "Scatter2D",
"title": "緯度と平均気温との関係",
"subtitle": "2010年",
"titleHeight": 30,
"subtitleHeight": 15,
"marginTop":50,
"colorScheme": "basic",
"colorBy": "地方",
"graphOrientation": "vertical",
"backgroundType": "window",
"disableConfigurator": true,
"dataTableTransposed": false,
"showDataTable": false,
"showDataTableOnSelect": false,
"imageDir":"./images/",
"xAxis": ["緯度"],
"yAxis": ["平均気温"],
"xAxisTitle": "緯度",
"yAxisTitle": "平均気温",
"setMinX":24,"setMaxX":44,"setMinY":5,"setMaxY":25,
"xAxisExact":true,
"yAxisExact":true,
"xAxisTicks":5,
"yAxisTicks":4
})
};
</script>
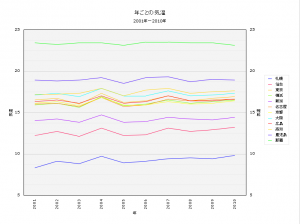
折れ線グラフを描いてみる

散布図を描くには、
1つの折れ線のための値を並べて、折れ線の数だけ作ってデータとします。
グラフの形式は Line を使ってみました。
実際のコードは以下のようになります。
<canvas id="canvas" width="800" height="600"></canvas>
<script>
$(document).ready(showCanvas());
function showCanvas() {
new CanvasXpress("canvas", {
"y": {
"vars": ["札幌","仙台","東京","横浜","新潟","名古屋","京都","大阪","広島","高知","鹿児島","那覇"],
"smps": ["2001","2002","2003","2004","2005","2006","2007","2008","2009","2010"],
"desc": ["気温"],
"data": [[8.3,9.1,8.8,9.7,8.9,9.1,9.4,9.5,9.4,9.8],
[12.2,12.7,12.1,13.1,12.2,12.3,13.1,12.7,12.9,13.2],
[16.5,16.7,16,17.3,16.2,16.4,17,16.4,16.7,16.9],
[15.9,16.1,15.6,16.9,15.8,16,16.5,16.1,16.3,16.5],
[14,14.2,13.8,14.7,13.8,13.9,14.4,14.2,14.1,14.4],
[16,16.1,15.7,16.8,15.7,15.9,16.6,16.4,16.5,16.6],
[16.1,16.3,15.8,16.8,15.9,15.9,16.3,16,16.1,16.4],
[17.1,17.3,16.9,17.9,17,17,17.6,17,17.1,17.3],
[16.3,16.5,16.1,17,16.1,16.3,17,16.4,16.4,16.6],
[17.2,17.2,17.3,17.9,17,17.7,17.9,17.3,17.5,17.6],
[18.9,18.8,18.9,19.2,18.5,19.2,19.3,18.7,19,18.9],
[23.4,23.2,23.4,23.4,23.1,23.5,23.5,23.4,23.4,23.1]]
}
}, {
"graphType": "Line",
"showAnimation": false,
"showDataTable":false,
"showDataTableOnSelect":false,
"disableConfigurator": true,
"showSampleNames":true,
"autoScaleFont": false,
"title": "年ごとの気温",
"subtitle": "2001年~2010年",
"titleHeight": 30,
"subtitleHeight": 15,
"colorScheme": "basic",
"graphOrientation": "vertical",
"backgroundType": "window",
"lineType": "line",
"arrowPointSize": 5,
"setMinX":5,"setMaxX":25,
"xAxisTicks":4,
"xAxisExact":true,
"lineDecoration": false ,
"smpTitle": "年",
"smpHairline":false,
"imageDir":"./images/"
})
};
</script>
CanvasXpress を使うと、もっと多くの種類のグラフが描けます。
是非、試してみてください。







